
Key Modern Design Trends & SEO Requirements:
Current Popular Layout Preferences:
- Mobile-first responsive design (essential)
- Dark themes with vibrant accent colors
- Glassmorphism and subtle transparency effects
- Minimalist navigation with sticky headers
- Grid-based layouts with asymmetrical elements
Images & Graphics - Current Best Practices:
? RECOMMENDED:
- Subtle CSS animations (like the pulsing element shown)
- SVG graphics and icons for crisp scaling
- Optimized WebP images with lazy loading
- Micro-interactions on hover/click
- Gradient overlays on backgrounds
? AVOID:
- Heavy auto-playing video backgrounds
- Large carousels/sliders (poor UX/SEO)
- Flash-like animations
- Unoptimized large images
Essential SEO Elements (highlighted in the demo):
- Core Web Vitals optimization - Fast loading, minimal layout shift
- Mobile-first responsive design
- Semantic HTML structure with proper heading hierarchy
- Meta tags and structured data
- Accessible design with proper contrast ratios
- Clean URLs and internal linking
- Performance optimization - minimal JS/CSS
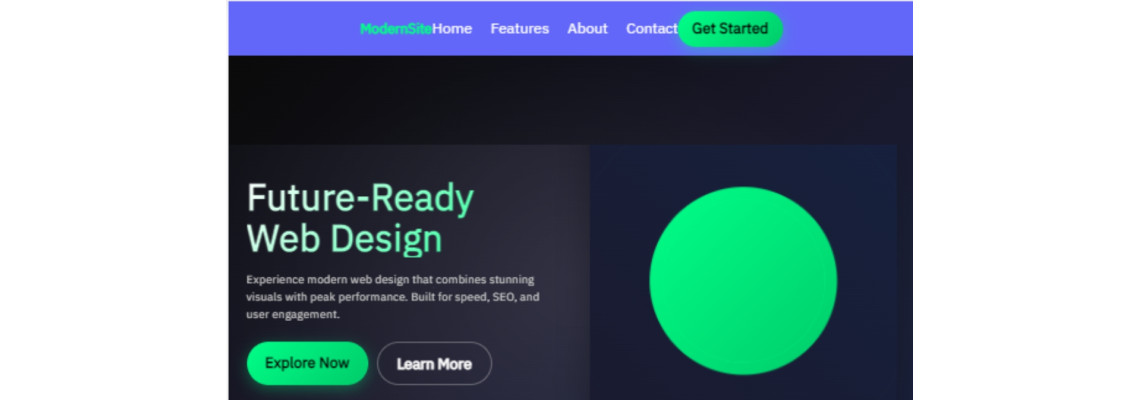
The demo shows how modern design can be both visually striking and SEO-friendly. The animated graphics are lightweight CSS-based rather than heavy images or videos, ensuring fast load times while maintaining visual appeal.
Future-Ready Web Design
Experience modern web design that combines stunning visuals with peak performance. Built for speed, SEO, and user engagement.
Modern Design Principles
Key elements that make contemporary websites successful in both user engagement and search rankings
Core Web Vitals Optimized
Lightning-fast loading times, minimal layout shifts, and optimized interaction delays for superior user experience and SEO rankings.
Mobile-First Design
Responsive layouts that prioritize mobile experience, ensuring perfect functionality across all devices and screen sizes.
Modern Aesthetics
Contemporary design trends including dark themes, glassmorphism, gradient overlays, and subtle animations that engage users.
SEO Foundation
Semantic HTML, proper heading hierarchy, meta tags, structured data, and accessibility features built into every element.
Performance First
Optimized images, efficient animations, minimal JavaScript, and clean CSS for maximum speed and minimal resource usage.
Interactive Elements
Thoughtful micro-interactions, hover effects, and animations that enhance user engagement without sacrificing performance.

 30 years of #TheProfessor
30 years of #TheProfessor

 12% rewards for affiliate members
12% rewards for affiliate members
1 Comment(s)
What type of user interactive tools/content works for you?
Leave a Comment