
SEO vs UX: Finding the Balance in Digital Design
In the modern digital landscape, businesses continually strive to achieve high search engine rankings while offering an engaging user experience. This balancing act often feels like a tug-of-war between SEO best practices and the creative demands of UX design. While SEO (Search Engine Optimization) aims to enhance online visibility through carefully chosen keywords, meta tags, and site structure, UX (User Experience) focuses on designing interfaces that captivate and convert visitors. But where do you draw the line when these priorities clash?
In this comprehensive guide, we’ll delve deep into the ongoing battle between SEO and UX. We will explore the importance of color theory in design, the nuances behind effective call-to-action (CTA) buttons, and the challenges of incorporating JavaScript—all while ensuring that your website remains search-engine friendly. Whether you’re a digital marketer, web designer, or business owner, understanding these dynamics is crucial for building a successful online presence.
The SEO vs UX Debate: An Overview
SEO and UX are two pillars of digital success that, at first glance, might seem to operate in harmony. However, in practice, their methodologies sometimes conflict. SEO experts meticulously craft content with strategic keywords, optimized metadata, and well-structured HTML to ensure search engines can index a website effectively. In contrast, UX designers prioritize aesthetic elements, interactivity, and user engagement—even if that means relying on elements (like JavaScript) that could complicate crawling and indexing.
For instance, consider the issue of site colors. From a UX perspective, certain hues and contrasts are chosen to evoke specific emotions and actions—like trust, confidence, or excitement. Yet, SEO guidelines often insist that colors meet contrast ratios to ensure readability and accessibility for all users, including those with visual impairments. Similarly, while users may resonate more with direct CTA phrases like “Buy Now,” SEO might favor more descriptive text such as “Purchase [Product Name]” to enhance keyword relevance.
Ultimately, achieving the ideal balance requires a harmonious marriage of creative design and technical optimization, where every decision supports both the user journey and search engine performance.

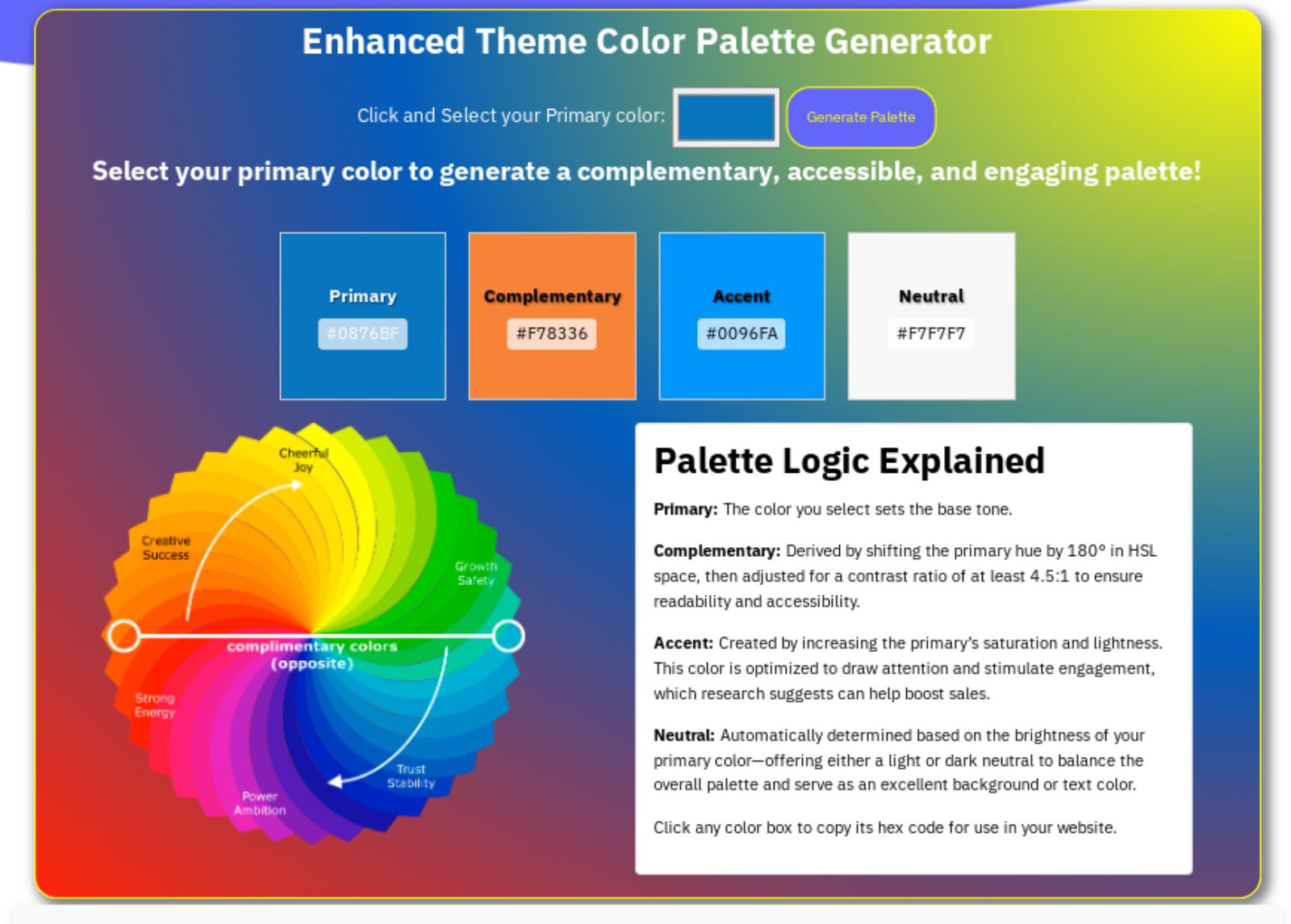
Color Theory: The Visual Language of UX
The Psychological Impact of Color
Color isn’t just a visual treat—it’s a language that conveys emotion, builds brand identity, and influences behavior. Studies in color psychology reveal that different colors evoke distinct responses:
- Red is often associated with passion, urgency, and action. It can stimulate quick responses, which is why many clearance sales or limited-time offers use red to spur impulse buying.
- Blue conveys trust, calm, and professionalism. Many financial institutions and tech companies use blue to instill a sense of security.
- Green typically symbolizes health, growth, and environmental awareness. It’s common among organic brands and eco-friendly products.
- Yellow radiates energy and optimism, drawing attention to important elements while evoking feelings of happiness.
By leveraging these associations, UX designers can create visually compelling websites that guide users through their digital journey. However, while these vibrant colors can enhance user engagement, SEO experts emphasize the importance of sufficient contrast. High contrast between text and background not only improves readability but also meets accessibility standards, ensuring that the content is available to all users.
SEO’s Take on Colors
From an SEO standpoint, color choices affect more than just aesthetics—they play a role in usability and accessibility, which in turn impact search rankings. Search engines like Google consider user experience metrics such as bounce rates and time-on-site as indicators of content quality. Poor contrast or clashing colors might lead users to leave the site prematurely, signaling to search engines that the page is not providing value.
Thus, while color theory enriches the visual experience, ensuring that these colors adhere to accessibility guidelines is paramount. Websites must balance creative design with practical usability to satisfy both human visitors and search engine algorithms.
CTA Buttons: Converting Visitors with the Right Message
The Importance of Clear CTAs
Call-to-action (CTA) buttons are the driving force behind conversions. They serve as signposts that guide users toward desired actions—be it purchasing a product, signing up for a newsletter, or requesting more information. For many businesses, the wording on a CTA can make the difference between a click and a missed opportunity.
User Preference:
User experience research shows that direct, action-oriented phrases like “Buy Now” or “Sign Up Today” resonate more with visitors. These phrases are simple, intuitive, and evoke a sense of immediacy.
SEO Perspective:
SEO experts, however, often advocate for the inclusion of specific product names or keywords in CTAs. For example, instead of “Buy Now,” a more optimized approach might be “Buy [Product Name] Today.” This not only reinforces the relevance of the page but also helps search engines understand the context and content of the page.
Striking a Balance
Balancing user preference with SEO demands is tricky but achievable. A/B testing can be an invaluable tool here. By testing different CTA variations, you can determine which phrasing yields higher conversions without compromising SEO. For example:
- Version A: “Buy Now” – Highly engaging for users.
- Version B: “Buy [Product Name] Today” – Slightly longer but optimized for search.
Using data-driven insights, you can craft CTA buttons that satisfy both user expectations and SEO requirements, ensuring that your website remains both engaging and optimized.
JavaScript, Internal Linking, and Crawl Maps: The Technical Tug-of-War
The Allure of JavaScript for Users
JavaScript is the backbone of modern web interactivity. It enables dynamic content, interactive elements, and a seamless browsing experience. Users appreciate JavaScript-driven features such as animations, pop-ups, and interactive menus because they add an element of modernity and responsiveness to the site.
SEO Concerns with JavaScript
Despite its benefits, JavaScript presents challenges for SEO. Search engine crawlers, while increasingly sophisticated, can sometimes struggle with JavaScript-rendered content. This can lead to issues where important content or internal links aren’t indexed properly—reducing the overall visibility of your website.
Moreover, excessive reliance on JavaScript can disrupt the natural flow of crawl maps. Crawl maps are essentially the paths that search engine bots follow when indexing your website. If critical content is hidden behind JavaScript or not rendered in a crawl-friendly manner, search engines might miss out on key pages, negatively affecting your rankings.
Balancing Interactivity with Crawlability
To address these challenges, consider the following best practices:
- Progressive Enhancement: Build your site so that the core content is accessible even without JavaScript. Enhance the experience for users with JavaScript-enabled browsers without relying solely on it.
- Server-Side Rendering (SSR): Implement SSR or hybrid rendering techniques to ensure that the initial page load contains crawlable HTML content.
- Robust Internal Linking: Ensure that all critical pages are linked using standard HTML anchor tags. Even if JavaScript is used for navigation, a backup plan in the form of static links can help search engines index your site effectively.
- Optimize Crawl Budget: Regularly audit your site to ensure that JavaScript-heavy sections are not consuming disproportionate amounts of your crawl budget. Tools like Google Search Console can help identify and resolve such issues.
By integrating these strategies, you can harness the benefits of JavaScript for user interactivity while maintaining robust SEO practices.
Merging SEO and UX: Strategies for Digital Harmony
The conflict between SEO and UX does not have to be a zero-sum game. With thoughtful planning and execution, you can create a digital presence that delights users and performs well in search engine rankings. Here are some actionable strategies to merge these two worlds:
1. Data-Driven Design Decisions
Utilize analytics to monitor user behavior and SEO performance simultaneously. Metrics such as bounce rate, time on site, and conversion rate can provide insights into whether your UX improvements are translating into better engagement—and whether they impact your SEO. Regular A/B testing, heat mapping, and usability studies can help strike the right balance.
2. Accessibility as a Priority
Incorporate accessibility best practices into your design process. Not only does this ensure compliance with legal standards, but it also improves overall user satisfaction. High contrast ratios, legible typography, and keyboard navigability are all essential components that enhance both UX and SEO.
3. Smart Use of Keywords
Integrate keywords naturally within your content, ensuring that they support the overall narrative rather than detract from user experience. Instead of forcing keywords into every element, focus on crafting compelling, high-quality content that resonates with your target audience. Remember, search engines reward content that is both relevant and user-friendly.
4. Optimized Visual Elements
Use color theory and design principles to create visually appealing pages that meet SEO guidelines. Invest in quality design tools that allow you to test color contrast and accessibility. By ensuring that your visuals are not only attractive but also functional, you can meet both user expectations and search engine requirements.
5. Technical SEO Enhancements
Work closely with your development team to implement technical SEO best practices. This includes:
- Optimizing JavaScript: Use techniques like lazy loading and code splitting to improve page speed without compromising user experience.
- Enhancing Internal Linking: Design your navigation and content structure to support a robust internal linking strategy. This helps search engines understand the hierarchy of your site and improves crawl efficiency.
- Regular Audits: Periodically audit your website using tools like Google Search Console, Screaming Frog, or SEMrush. Identify any issues related to JavaScript, internal linking, or crawlability, and address them promptly.
6. Iterative Improvements
Digital trends are constantly evolving. What works today may not be as effective tomorrow. Maintain a culture of continuous improvement by regularly reviewing both your SEO and UX strategies. Stay updated with the latest trends, algorithm changes, and user preferences. An agile approach will help you adapt quickly, ensuring that your website remains competitive in both search rankings and user satisfaction.

Case Studies: Real-World Examples of SEO-UX Integration
Example 1: E-Commerce Website Transformation
An online retailer once faced declining conversions despite high traffic volumes. Upon investigation, the team discovered that their JavaScript-heavy product pages were causing key content to remain hidden from search engine crawlers. By transitioning to server-side rendering and optimizing internal links, they not only improved their crawlability but also enhanced the user experience. The result was a significant boost in both organic rankings and sales conversions.
Example 2: Aesthetic Overhaul with SEO in Mind
A fashion brand realized that their overly stylized website, while visually stunning, lacked sufficient contrast and clarity in its CTAs. The UX team collaborated with SEO specialists to refine the color palette, ensuring that the visual design met accessibility standards. They also rephrased their CTAs to include targeted keywords without sacrificing the emotional impact on users. This iterative process led to improved engagement metrics and higher search rankings.
Conclusion
The battle between SEO and UX is not about choosing one over the other but about finding a balance that leverages the strengths of both. By understanding the psychological impact of color, the importance of clear and compelling CTAs, and the challenges posed by JavaScript, you can create a digital strategy that appeals to both search engines and human visitors.
The key lies in continuous experimentation and a willingness to adapt. Whether you’re testing new design elements, refining your keyword strategy, or optimizing technical aspects of your website, every decision should be informed by data and guided by the ultimate goal of providing a seamless, engaging experience. In today’s competitive digital world, that balanced approach is not just a best practice—it’s a necessity.
By embracing a philosophy of integrated digital design, you ensure that your website remains at the forefront of both user experience and SEO performance. In doing so, you create an online environment where visitors feel welcomed and search engines reward you with improved rankings—a win-win scenario for every stakeholder.
By combining creative design with strategic SEO tactics, digital marketers can overcome the perceived conflict between aesthetics and optimization. This comprehensive approach not only drives traffic but also converts visitors into loyal customers, ensuring long-term digital success.
In summary, whether you’re fine-tuning the contrast of your colors, refining the language on your CTA buttons, or balancing the interactive benefits of JavaScript with the need for crawlable content, remember that the best websites are those that respect both the art and the science of digital design. Embrace the challenge, experiment boldly, and always let data guide your decisions.

 30 years of #TheProfessor
30 years of #TheProfessor

 12% rewards for affiliate members
12% rewards for affiliate members
Leave a Comment